My Projects
Here are some of my favorite projects I've worked on. Each project is unique and demonstrates different skills and technologies.

ChainConnect
Cross-Chain Messaging App
(Ethereum Sepolia ↔ Polygon Amoy using Hyperlane)
Overview
This project is a blockchain-based messaging app that lets users send messages between two different blockchains: Ethereum's Sepolia testnet and Polygon's Amoy testnet. It uses Hyperlane, a cross-chain communication protocol, to make this possible.
What It Does
-
✅ Send Messages Across Blockchains
You can send a message from one test network (like Sepolia) to another (like Amoy), even though they are separate blockchains. -
🔁 Live Message Tracking
Once a message is sent, the app checks its delivery status regularly and updates you in real-time (e.g., pending, delivered, failed). -
🕒 View Message History
The app shows a complete list of all sent and received messages, along with timestamps and whether the message was delivered or not.
Why This Project is Useful
- It demonstrates how different blockchains can “talk” to each other—something that’s becoming more and more important in Web3.
- Helps developers and testers try out cross-chain features in a safe, low-cost testnet environment.
- Can be a base for building more complex cross-chain apps, like sending data or tokens between networks.
Built With
- Hyperlane – to handle the actual message sending across chains
- Ethereum Sepolia + Polygon Amoy – as the two test blockchains
- Smart Contracts + Frontend UI – to send, receive, track, and show messages
- Polling Logic – to keep checking if the message arrived on the other chain
What’s Next
- Add support for more testnets and eventually mainnets
- Improve message delivery speed and user experience
- Possibly expand to token transfers or other cross-chain use cases

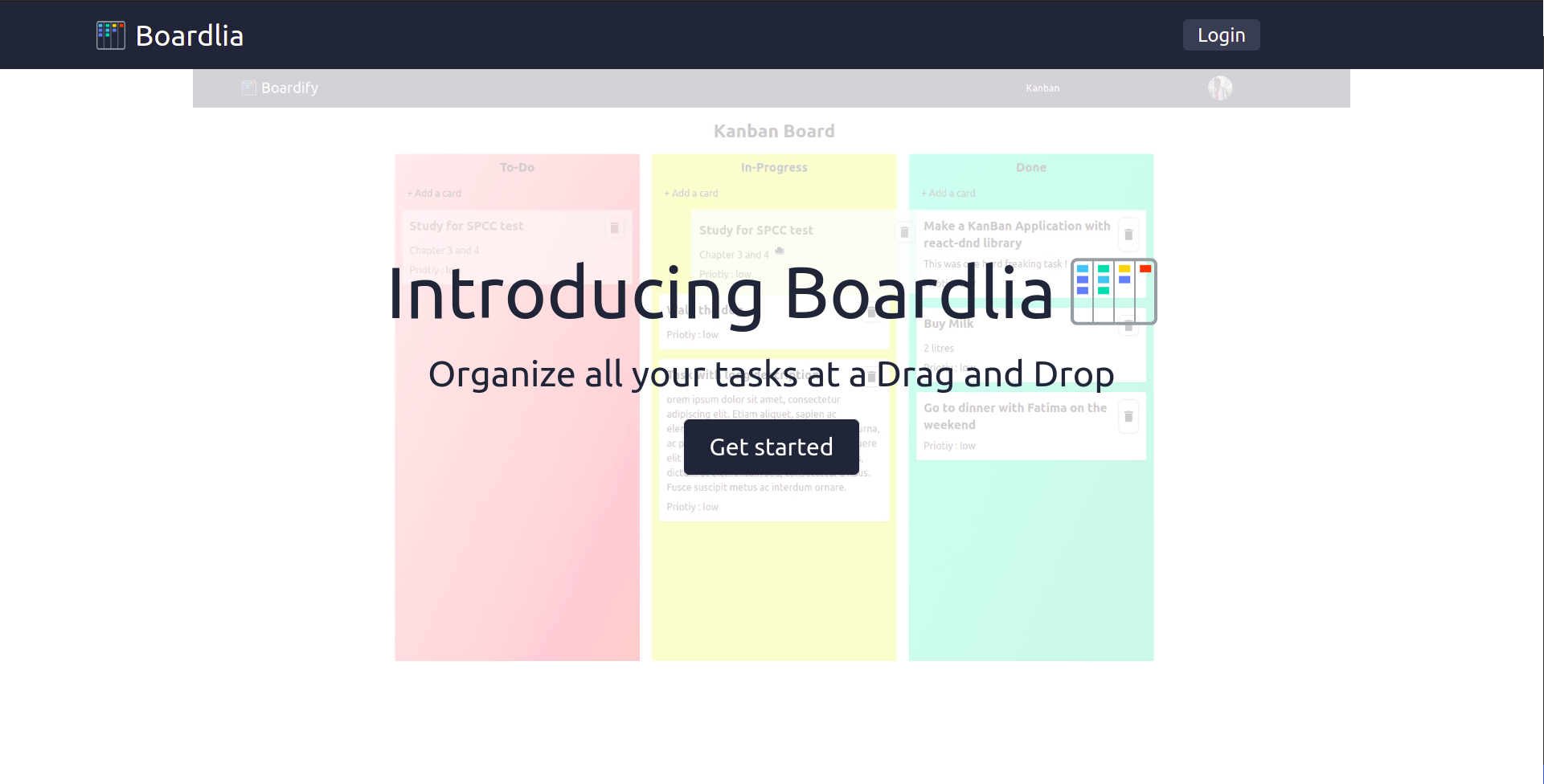
Boardlia
Kanban Board Task Tracking App made using React, TypeScript and TailwindCSS. This project was made to practice Drag and Drop operations in Web Applications and was inspired by Project Management Applications like Trello, Asana and Notion.This project makes use of the react-dnd-library which aids in implementing Drag & Drop operations in React. Users can Login and add tasks and move them around in different columns with Drag and Drop. The implementation might seem simple but the code for doing to simplest operations when you are working with drag and drop, hover states becomes quite complex. In my opinion, any Front-End Developer or Full-Stack Developer should try making a project like this so they understand how Applications like Notion are made and how complex the architecture actually is. I've hence made the code open source so that developers can refer to it and see the implementation of complex drag and drop operations and take help of it.

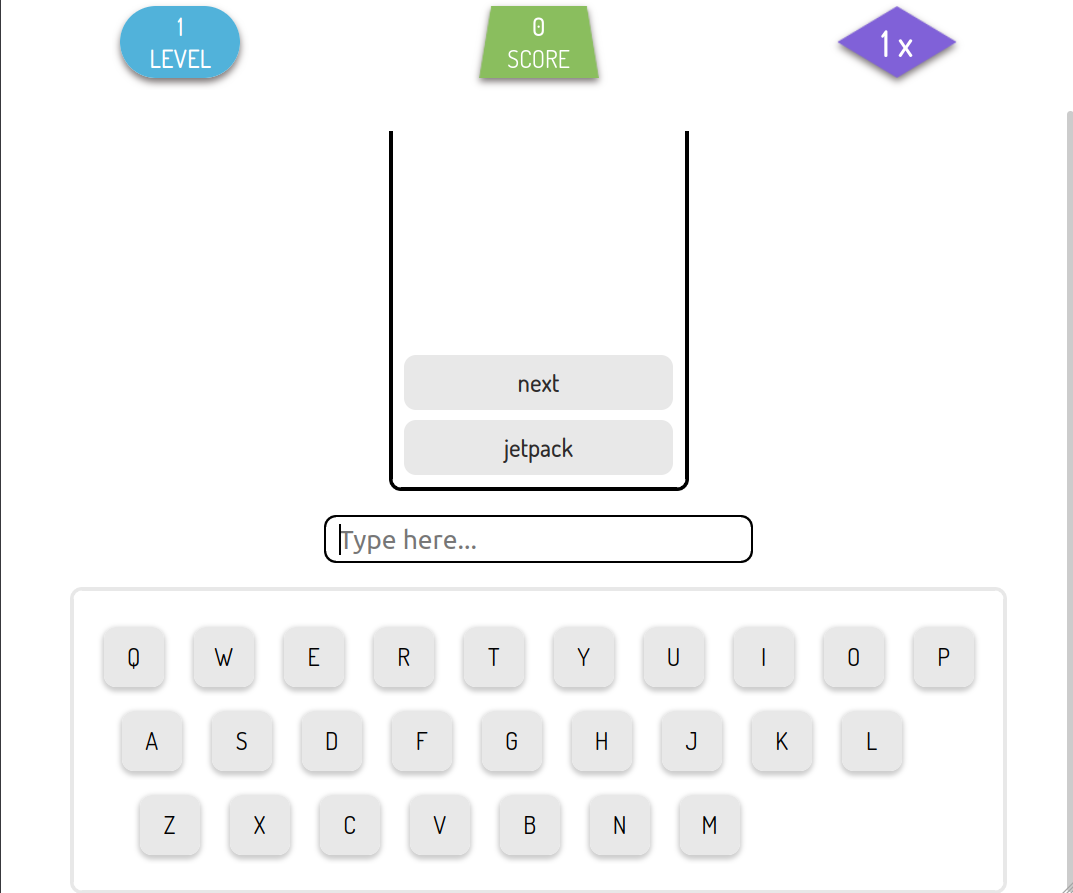
Word Race
Typing Speed Game made using the MERN Stack in which users can Sign Up, Log in, save their scores and see the leaderboard and see user statistics like average score and number of games played. Mounting and Unmounting animations are done with the help on React-Transition-Group (Library for React Animations).I have used Express for the backend framework which makes creating REST API easier.There are 2 primary routes, one for Authorization, for User’s StatsI used JWT Token authentication system for implementing the auth part. The auth part is pretty standard which conists of simple GET and POST requests.The only significant part mentioning about the backend is the User Stats route to display average score, No. Of games played and Max Level as it required aggregation queries for the database

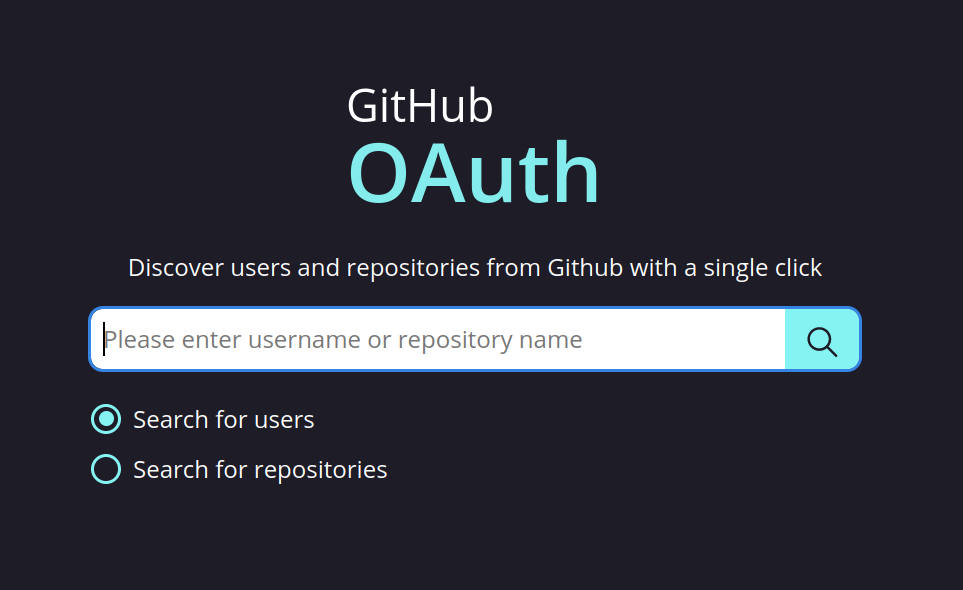
Github Search Engine
Search-Engine like single page app for searching GitHub users and repositories along with custom lazy loading for lists (Infinite Scrolling). Made with the help of using Github API and zero external libraries using only vanilla React.Animations made from scratch using CSS Animations.Pie-Chart rendered by using dynamic SVGs without any library.Routing done by using only History API without the help of any external Routing libraries. It has a separate backend for Authentication as the Github API didn't support CORS for auth. So I made a reverse proxy for Auth requests for returning the Auth token

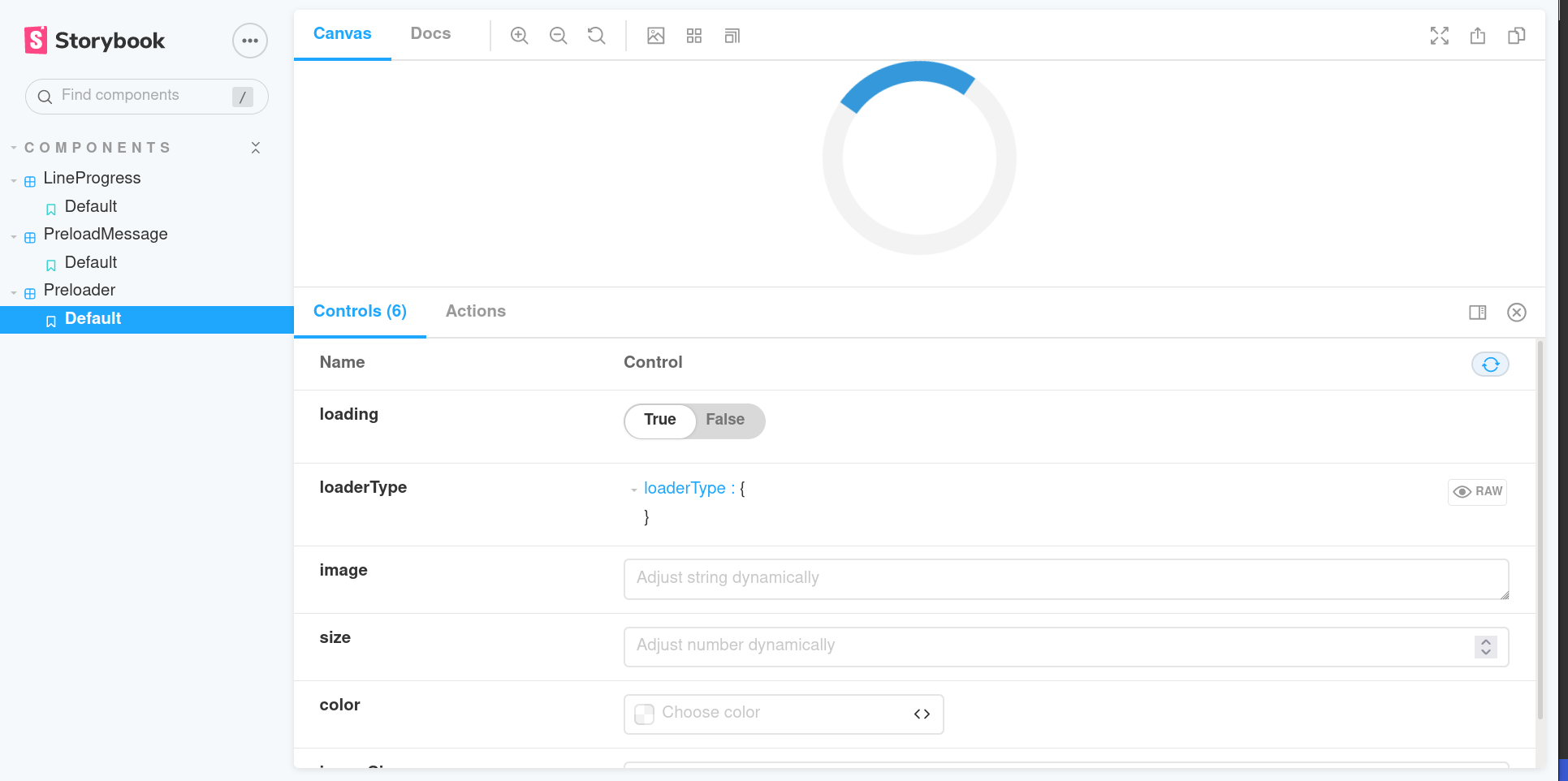
react-preloader-tmnt
Preloader component library for React Applications which provides Preloader UI Components like indicators of various kinds that you can use and configure while your app or components are in loading state. This library has indicators such as Spinners, Dots, Bounce. User has to pass the loading state from their application to pass in the Preloader Component Provided by the Library. With v2.0, I have also introduced slim progress bars as seen on YouTube or Medium which would make your React application beautiful in the loading state. The components are highly customizable. The library user can change sizes of the indicators and colors too.
Biyah Specials
Created this project to get familiar with the React and Redux ecosystem as well as for learning SCSS. This is a simple UI concept for an e-commerce bridal dressing website. It doesn't have any major CRUD functionality or API requests. The persistance is done using the Local Storage instead of using a database, hence you can clear the local storage for a clean slate. Demonstrated the use of mounting and unmounting animations in React using the help React-Transition-Group library. Displayed Add-to-cart animations, gallery animations, list update and remove animations. Currently only the Homepage and Wedding dresses routes are functional. Other links are WIP or any open-source contributor can contribute to it. This is sort of an incomplete project but has it's well share of displaying Front-End and UI skills. Also this project is currently not mobile responsive